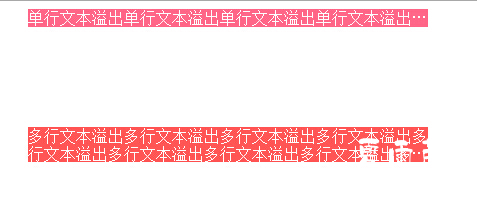
单行文本溢出和多行文本溢出 – css3
http://www.rexhang.com/overflow-css3/

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文本溢出和多行文本溢出</title>
<style>
.dan{
width:400px;
background-color:#ff6688;
color:#fff;
margin:0 auto;
/* 单行文本溢出css控制代码 */
overflow:hidden; /* 溢出隐藏 */
white-space:nowrap; /* 规定段落中的文本不进行换行 */
text-overflow:ellipsis; /* 文本溢出时 显示省略符号来代表被修剪的文本 */
}
.duo{
width:400px;
background-color:#ff5555;
color:#fff;
margin:100px auto;
/* 多行文本溢出css控制代码 */
display:-webkit-box;
overflow:hidden;
text-overflow:ellipsis;
word-break:break-all; /* 规定自动换行的处理方法 允许在单词内换行 */
-webkit-box-orient:vertical; /* 排列内容方向 从上向下垂直排列子元素 */
-webkit-line-clamp:2; /* 不规范的CSS代码作用 限制在一个块元素显示的文本的行数 */
}
</style>
</head>
<body>
<div>
单行文本溢出单行文本溢出单行文本溢出单行文本溢出单行文本溢出单行文本溢出单行文本溢出
</div>
<div>
多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出多行文本溢出
</div>
</body>
</html>
上一篇>>图片模糊
下一篇>>已经没有了
Copyright © 2016 Allister All Rights Reserved
